

Lots of us use video conferencing, either to catch up with friends, or when being interviewed for a job. But how do you invite people to a video conference over email? This week, Matthew Hughes explores just that.
I work as a recruitment consultant. Part of my job sees me conduct preliminary face-to-face interviews with potential clients, before referring them to the companies I work with. When that’s not possible, I do it over the phone.
I’m curious, is there a way to start a video conference over email? I use Windows as my day-to-day operating system. We have a self-hosted email server which we access over Outlook. My browser is Chrome.
Once upon a time, if you wanted to do a video conference, your options were limited.
Businesses that were cash-rich could invest in a professional-grade video conferencing system like Polycom or Citrix. The advantages of these was that the video and audio tended to be of a relatively high quality, and came with companion hardware that could accommodate an entire boardroom full of participants.
Consumers had to make do with Skype. Although at the time it was nothing short of revolutionary, it was hamstrung by relying on a client that was unreliable, was rife with security vulnerabilities and didn’t offer feature parity for Mac and Linux users. There were other competitors (like ooVoo), but few matched Skype in terms of user base and maturity.
Things are much better now. For starters, we’re no longer dependent on installing a client. It’s now possible to start an HD-quality conference call in the browser. Quite often you don’t need to create an account, either.
You mentioned you’re a recruitment consultant, so I’m going to lead with the service I think you’ll find the most exciting.
Because, let’s face it: if you’re a recruitment consultant, odds are good you’re going to be asking some technical questions. If you’re hiring for the role of a developer, you’re going to want to get the potential candidate to write some code, and see how they process problems.
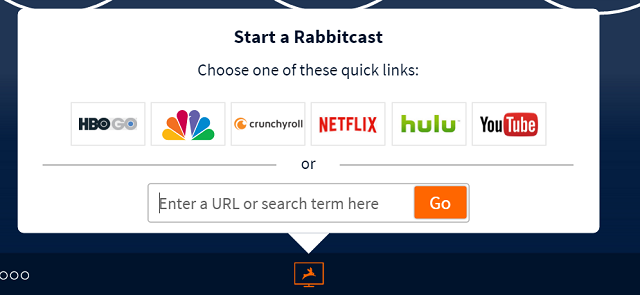
Rabb.it allows you to start a video conference with up to fifteen different people. You don’t need to create a login (although you certainly can). You don’t even need to install a client or a plugin. Rabbit runs in the browser, and uses WebRTC; a HTLM5 API used to do in-browser real-time communication. The only pre-requisite is that both you and the other participants are using a modern version of either Firefox, Opera or Chrome.

But what’s most exciting is that you can share a browser window, which can be used in real-time, and control handed over to any participant at any point.

Since my fiancé lives overseas, I use this feature to watch movies with her. It’s fast enough to play Netflix in high-definition, and sound and video is generally synchronized well. For you, I can see you using a web-based IDE — such as IDEOne, or Codenvy, which we reviewed in 2013 — to test the skills of potential clients and see if they know their Fibonacci numbers from their for loops.
When you need to invite someone to a chat, you just need to copy the URL of your Rabbit room, and paste it into an IM window or email client. There’s even an iPhone app.
What could be easier?
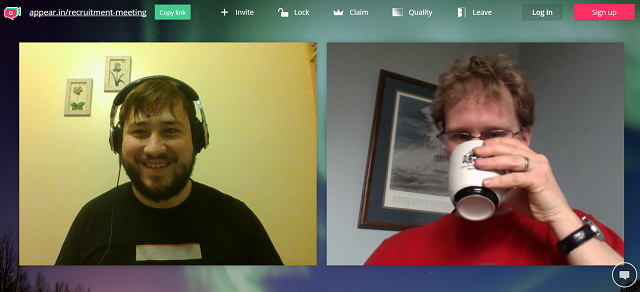
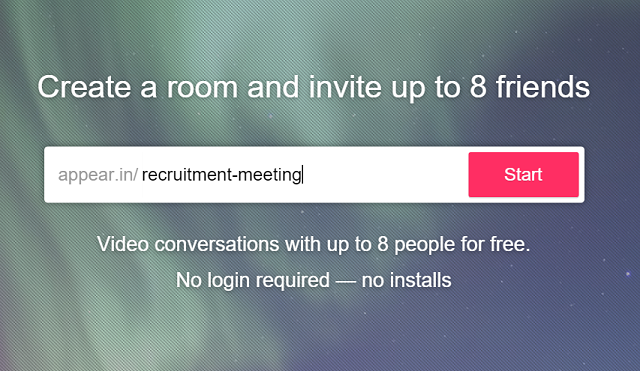
We first covered appear.in early last year. We were impressed with how delightfully simple it was to create a room, and its pioneering use of WebRTC. Two years later, I still have a bit of a soft spot for it.

Appear.in has a lot of similarities with Rabbit.
You don’t need to install a client or a plugin. You do need to run a newer version of Chrome, Firefox, or Opera. You can invite people to conference calls by simply sending them a link, which you create yourself.

There are some differences though. While Rabbit will actually host a browser window for you, Appear.in only lets you share control of your screen. Appear.in also comes with some compelling features that set it apart from the pack.
For starters, it’s really easy to embed an Appear.in room into an existing web page or blog post, and there’s an API (an Application Programming Interface) for developers to use.
There’s also free applications for both iOS and Android. Although I haven’t used these personally, I know a lot of people who have. If you’re using iOS, you can only use Appear.in with the app, since Safari (like Internet Explorer) doesn’t support WebRTC.
Finally, let’s touch on Skype. There’s two main ways to invite somebody to a Skype chat. Perhaps the easiest is by directly linking to your Skype profile.
Either in your email body, or in the header, add an anchor tag, with the href attribute being “skype:yourskypename”. So, this would read like:
<a href="skype:yourskypename"> Skype me!</a>
If you need a reminder when it comes to HTML, check out this piece from Ryan Dube.
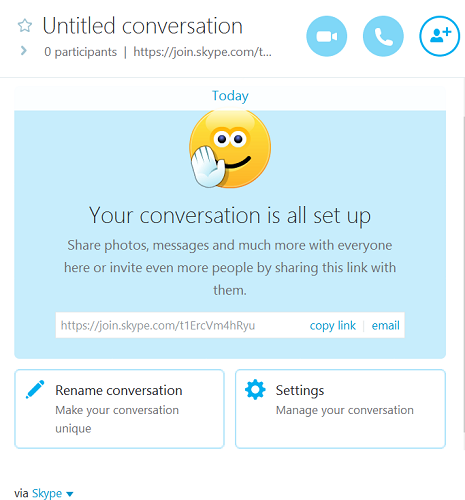
There’s another way, too. In the homepage of the Windows, Mac, or Web version of Skype, click the plus icon. This will create a new chat window. You’ll also be given a unique (and customizable) link to that chat window. To invite people to the chat window, you’ll need to share that link with them. You can also send it via-email through the Skype app.

It’s worth noting that if they’re using the browser version, they’ll need to download the Skype plugin to make voice or video calls. The plugin is not required if you’re only using the instant messaging functionality.
In short, there are three incredible options here. Skype is, of course, the established option. Then there’s the upstarts, Rabbit and Appear.in. I’m inclined to suggest you use these products, simply because they offer the most fluid and streamlined service. The downside of this is that calls only work when all parties are using a compatible web browser.
For more inspiration, check out this list of nine awesome video conferencing apps.
We helped this reader. We can help you, too. Got a burning question, or a tech problem you need solved? Just click the button above! And, of course, please leave any feedback or comments in the comments below!




 Beta: Alone in the Dark: Illumination (PC) Impressions
Beta: Alone in the Dark: Illumination (PC) Impressions Sleeping Dogs Review
Sleeping Dogs Review Destiny: Mobile Companion App Guide
Destiny: Mobile Companion App Guide How to complete Destiny The Dark Below Story Mission Fist of Crota
How to complete Destiny The Dark Below Story Mission Fist of Crota Next Generation Of MOGA Gaming Controllers Now Available
Next Generation Of MOGA Gaming Controllers Now Available