

From online repositories of free and paid graphic design courses to blogs and websites worth following; if you really put your mind to it, you can learn a lot about design with little more than a browser and an Internet connection. With these websites you can learn everything from the basic principles of graphic design to specifics on workflow, and design trends.
We’ve put together a list of websites and videos that offer a great place to start. The list, while long, is by no means exhaustive, and after you’ve gone through it, be sure to add your own recommendations in the comments.

Video tutorials are a great place to start if you’re interested in design but don’t want to splurge on a workshop or course in a real classroom environment.
Skillshare: Skillshare is a paid online service which also has a variety of design courses, but quite a few of them are available for free. For example, the founder of the Noun Project, a great resource for free icons which we’ve included in our list of resources below, has an interesting video about designing pictograms. You’ll also find other interesting free courses on typography, branding, and creating a portfolio, among others.

Udemy: Before you dive into pricier courses, Udemy’s free online design courses are a great place to start to get your feet wet and really get a basic understanding of design and the tools that designers use. Tutorials on Photoshop and Illustrator introduce you to the basics of two of the most important tools a designer has in his or her arsenal. And that’s just two of the 147 free graphic design courses available on the website.
Envato Tuts+: In addition to more free and paid tutorials much like those available on Udemy and Skillshare, Envato Tuts+ also has a great series of articles and tutorials that put the spotlight on international inspiration with its global influences section. Also be sure to check out their list of 50 free lessons in graphic design theory.
Lynda: While Lynda is a paid service, it offers over 600 courses and close to 30,000 video tutorials on design alone, in addition to other categories including animation, photography, and more. The videos can also be filtered by skill level or software. Looking specifically at its design courses and videos, some good recommendations include Insights on Illustrative Design and Aaron Draplin on Logo Design. If you’re looking for some basics on graphic design, Introduction to Graphic Design is a great place to start when it comes to terminology and learning how to speak about design in a professional setting. That said, some of the actual aesthetic choices featured in the video are a little lacking.
We also have a great list of Lynda courses on digital art that you should check out.
If, on the other hand, you’re looking for something completely free, check out these 7 YouTube channels on web design.

Needless to say, there’s no limit to the number of blogs and online magazines out there that are covering the world of graphic and web design, and art theory. Some, however, are not to be missed.
Smashing Magazine: This online magazine has been around since 2006 and in addition to covering design, graphics, and user experience design (UXD), it also has sections dedicated to coding and an entire section on WordPress alone. The design section includes blog posts on design principles, Web design, typography, and more. In addition to being packed with good reads on the latest in the world of design, Smashing Magazine also provides readers with freebies, where you can download primarily icon sets , as well as illustrations, tools, WordPress themes, and fonts – all of which can be very useful for someone just getting started out in design.
Digital Arts Online: UK magazine Digital Arts Online is packed with free tutorials, as well as the latest in design news, reviews of tools and gadgets, gorgeous portfolios, and more. The site is great for finding good design related listicles like the 70 best Photoshop tutorials or the 10 best graphic design tutorials – with the caveat that all of the links go back to Digital Arts Online content. That said, it’s a great way to sift through the tons of content that Digital Arts Online has to offer.
Fast Company: Starting out as a print magazine, Fast Company probably needs no introduction, but is a must-read for anyone interested in modern design. In its design section, you’ll find the latest in design news, design theory, examples of good design, and design explainers. If you’re at all serious about design, this is one to bookmark.
If you’re on the look for inspiration, check out Lovely Package, where you’ll find a carefully curated collection of packaging design, or SiteInspire and Awwwards, for website design.

Also be sure to check out Canva’s design blog, Creative Bloq, Communication Arts, and How. Bloglovin also has a great list of Design blogs to follow, making it easy to create a comprehensive reading list in no time.
I’ve also put together a list of design accounts worth following on Twitter, including the design accounts of major media outlets including the New York Times, Washington Post, and NPR.
A great place to look for short design-related lectures and talks is Ted. The Design section on the website features curated playlists, and a good place to start would be with the playlist entitled Design Giants which features talks by legendary minds including avant garde designer Stefan Sagmeister, the former president of the Rhode Island School of Design John Maeda, the designer who created the iconic I Love New York design Milton Glaser, Pentagram partner Paula Scher, and the Museum of Modern Art’s Paola Antonelli. (If you want to find out out more about the biggest names in design, check out our list of 8 must-watch documentaries for artists and designers.)
One big omission on the list is Chip Kidd’s TED talks. Kidd, who is best known for his book designs, has two great talks worth watching – The Art of First Impressions:
and Designing Books is No Laughing Matter:

With all the learning you’ll be doing with these tutorials, blogs, and resources, you’ll want to put these new skills to good use. If you want to practice, in addition to exercises included in Lynda tutorials, there’s quite a few that you can try for free.
You can find exercise prompts filled with design inspiration, ways to get past your design block, exercises specifically for UX Designers, and ideas for logo and typography exercises. Check out a few more lists with ideas for design exercises on EnvatoTuts and from digital agency Imulus. With design, there’s simply no end to the learning, and the more you practice the better you get.

In addition to exercises, you’ll also want to bookmark some websites that offer users free tools and resources to use in their design. For example, if you’re just getting started with web design, you might not want to waste time creating icons from scratch.
The Noun Project: While eventually, you’ll definitely want to create these icons yourself, as you’re getting started, you can use a resource like The Noun Project. Icons are provided for free in PNG or SVG format, provided you give the designer credit on your projects.
Photoshop Etiquette: For those of you just getting started with Photoshop, the website Photoshop Etiquette is a great resource for understanding how to use the design program like a pro.
The Web Field Manual: The Web Field Manual is packed with lists of websites where you can find design inspiration, like Awwwards, Crafted by Love, and Dribbble. The Field Manual also lists websites worth following if you’re interested in reading about design news, style guides, design process, workflow, best practices,a and more.
Wirify: For those of you interested in web design in particular, a great tool to use is Wirify. The free tool instantly converts any website into a wireframe with just one click. A wireframe is a basic sketch our outline of a website and is a key step when designing a web page. If you want to better understand how other websites have been designed, seeing them in a wireframe state can be a very useful exercise.
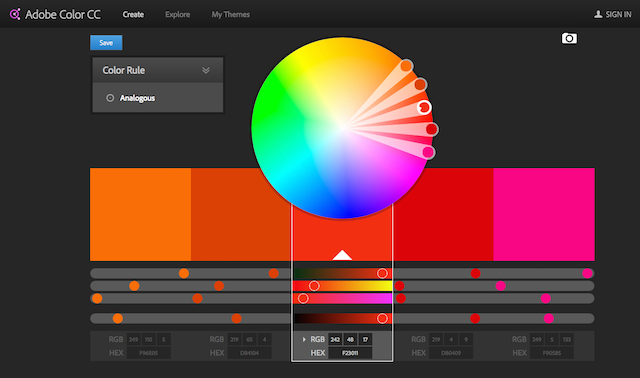
Adobe Kuler: If you’re interested in creating color schemes, look no further than Adobe Kuler. The Adobe tool allows you to create various color schemes including analogous, triad, and monochromatic schemes. If you want to understand more about the different types of schemes, check out this article on color theory.

I Font You: A key element in any good design is good type. I Font You is a great way to discover good font combinations. A few more similar websites include Type Genius and Font Pair.
Designer News: A great forum for designers, Designer News is a good place to find freelance jobs, recommended reads, and more. And it all comes straight from the horse’s mouth – other designers.
If you’re looking to put all these skills to use in your professional world, be sure to read more on how to be a profitable online graphic designer.
What websites, courses, or resources would you add to this list? Let us know in the comments.




 3 Websites To Buy Imported Japanese Games
3 Websites To Buy Imported Japanese Games Gears of War 4 Wiki – Everything you need to know about the game .
Gears of War 4 Wiki – Everything you need to know about the game . Evoland 2 (PC) walkthrough
Evoland 2 (PC) walkthrough Life Is Strange: Episode 4 all Passwords / Codes guide
Life Is Strange: Episode 4 all Passwords / Codes guide What is Destiny? Hints, Tips and Cheats Guide
What is Destiny? Hints, Tips and Cheats Guide