

When we are forced to format text in emails, notes, or documents, most of us go in one of two directions: HTML or built-in WYSIWYG (“What You See Is What You Get”) editors.
It’s time for an upgrade. WYSIWYG editors slow you down by forcing you to remove your fingers from the keys in order to make formatting changes, and HTML is, well, so 2008. What if there was a better way?
Markdown is a simple way to add formatting — like headers, bold/italic text, and lists — to plain text. Rather than relying on HTML or WYSIWYG editors, Markdown allows you to create full pages of formatted text without ever having to remove your fingers from the keyboard, and all in a way that’s much more intuitive than HTML.
In short, it’s the answer for anyone who has ever needed to format notes, emails, or to-do lists. Markdown was initially created as a simple way for non-coders to write and format text without having to rely on HTML or those evil WYSIWYG editors.
Now, it’s as simple as finding a Markdown editor, pulling up a cheat sheet, and getting to work.
It’s faster. You don’t have to learn HTML. You can keep your fingers on the keyboard. I could continue to shout the praises of Markdown and the simplicity of working with it, but instead it’s probably a better idea to show you some examples.
Let’s start with headings. For a heading in HTML, you’d use the following:
<h3>This is a Heading</h3>Notice the opening and closing tags, and the rather unintuitive way of telling the text that it needs to follow along with the styles created for the h3 heading. For those of us that have used HTML, we get it right away, but for more casual users who are looking for a better way to mark plain text, Markdown is just better.
Here’s that same heading in Markdown:
###This is a HeadingNotice the lack of a closing tag? The rather straightforward nature of the triple hash (# is an h1, ## is an h2, and so on) is a quicker and easier alternative. In fact, it saves us time, too. If you’re like me, your most common HTML errors are almost always the cause of not properly closing your tags.

Okay, so what about bold? In HTML, we have a number of ways to do this, but this is correct:
<b>this text is bold</b>In Markdown, we’d simply use either of the following as both work the same:
**this text is bold** or __this text is bold__What about lists? HTML lists use either <ol> for ordered, numbered lists or <ul> for unordered, bulleted lists:
<ol>
<li>This is a list item</li>
<li>So is this</li>
<li>This too</li>
</ol>That same list in Markdown looks like this:
1. This is a list item
2. So is this
3. This tooYou can also create an unordered list using the asterisk, plus or hyphen (even interchangeably):
* This is a list item
* So is this
* This tooNotice we’re not opening the list with <ol> or <ul>, nor are we closing them with </ol> or </ul>. Okay, one more example. Let’s take a look at links. In HTML, links look like this:
<a href="http://supercoolawesomedomain.com/">Anchor text</a>In Markdown:
[Anchor text](http://supercoolawesomedomain.com)Easy, right? Or, maybe you’d prefer to learn some more HTML tags.
There are a plethora of reasons to use Markdown, but most of them center around the relative ease in the learning curve and the convenience of using syntax designed to save you time. If you’ve ever had to add formatting to plain text — which should cover just about all of us — then Markdown will save you time.
If you’re sending a few dozen emails a day, the time it takes to format them can easily turn into a bottleneck. Luckily, there are a few great ways to integrate Markdown into the process.
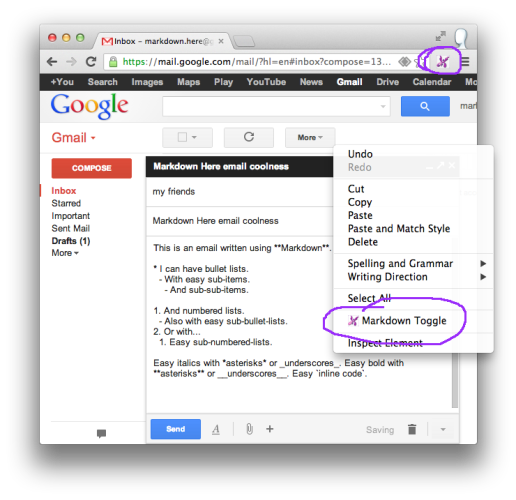
Markdown Here is the first thing I want to mention. This handy extension is available on Chrome, Firefox, and Safari browsers as well as Thunderbird and Postbox if you prefer a mail client instead. To use it, just click the icon near the address bar, or right click and select Markdown Toggle.

The syntax is the same as using Markdown anywhere else, only now you can use it in email, and a handful of other applications that support rich text editing, such as Evernote, WordPress, and Google Groups.
Another Markdown-for-email option is the rather beautiful Let.ter app for Mac.
Frequent forum posting often involves a lot of text editing, but using the built-in WYSIWYG editor, HTML, or BBCode is cumbersome and time-consuming.

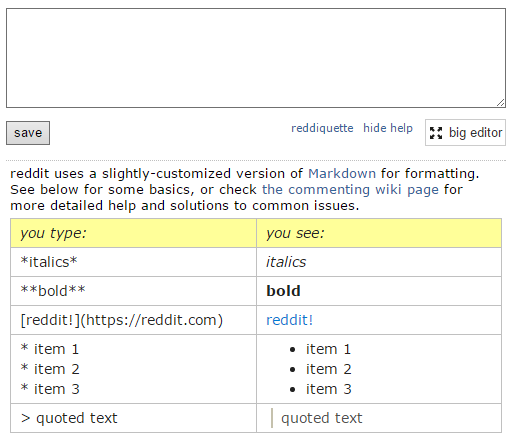
Unfortunately, Markdown isn’t available in all forums by default. However, if you’re running a forum using one of the more common services, such as Discourse, bbPress, Flarum, or Vanilla, each of these — and many others — have extensions for Markdown support. If you’re a Reddit user, then Markdown is also important there.
Several of the support desk and knowledge base platforms, like Zen Desk, have Markdown extensions as well.
For to-do lists, there are dozens of great applications that use Markdown.
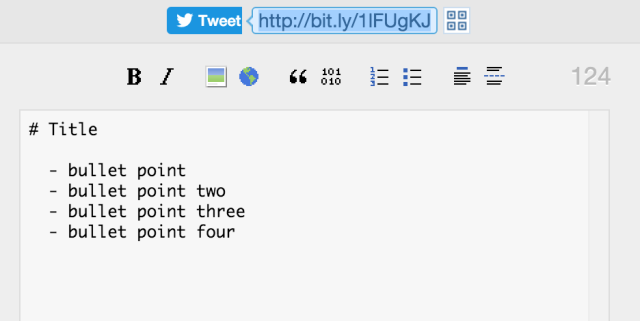
On the Web, my favorite is Hashify. Hashify is a simple and no-frills Web app that allows you to format all of your to-do lists using Markdown. The results are simple, straightforward, and non-distracting, which is just what I like in a to-do list. It is a bit simplistic in terms of features, but for a quick list, it does the job.

If you’re looking for something more feature-rich, it’s probably best to find something on the operating systems you use most often. As an Apple fanboy, I like nvALT (OS X) and Drafts (iOS). For Windows users, Writemonkey is quite popular. If you run Android, try Epistle.
If you like to keep personal files, journal entries, or notes on a personal wiki, there are a couple of great options that use Markdown (either by default or with addons). Two of the most popular are TiddlyWiki, which has Markdown built-in by default, and MoinMoin, which has a Markdown parser that you can add.

Both are great options, but TiddlyWiki seems to be the more popular of the two. MoinMoin isn’t as talked about, but it seems to be well-regarded. Both have great documentation, a quick start guide, and a number of themes and extensions to add functionality to your new wiki.
To put it plainly, Markdown is a more intuitive alternative to HTML for formatting text. It’s faster, it saves you time by not having to close your tags, and it’s easy for a beginner to understand and dive into immediately.
For those using a WYSIWYG editor, Markdown’s main benefit is in its ability to keep your fingers on the keys. By not having to type, then grab the mouse in order to select, format and then return to typing — you’ll immediately notice improvements in efficiency.
The level of control is essentially the same no matter which of the three methods (HTML, WYSIWYG, Markdown) you choose, but Markdown is without a doubt the easiest method to learn that allows you to keep your fingers on the keyboard and cut your reliance on the WYSIWYG editor.
The learning curve is practically non-existent and if you get stuck, Gruber himself has a fine cheatsheet on how to use Markdown.
Do you use Markdown? What are some of the reasons you’d never go back to HTML or WYSIWYG editors? Let us know in the comments below.
Image Credit: tmicons via Shutterstock.com




 The Witcher 3: Wild Hunt Monster Guide - How to Beat the Swamp Thing
The Witcher 3: Wild Hunt Monster Guide - How to Beat the Swamp Thing Just Cause 3: Where to Find Unique and Exotics Weapons Location Guide
Just Cause 3: Where to Find Unique and Exotics Weapons Location Guide Destiny: The Taken King Guide - Calcified Fragment Locations and How to Get Them
Destiny: The Taken King Guide - Calcified Fragment Locations and How to Get Them Help Feed Hungry Children With This Easy-to-Use Mobile App
Help Feed Hungry Children With This Easy-to-Use Mobile App Kane and Lynch 2: Dog Days Guide
Kane and Lynch 2: Dog Days Guide