

If I asked you to quit your day job, and make me a video game every week for a year, could you do it?
Could you? I couldn’t, personally. Video game development is a uniquely difficult task, consisting of various different interconnected stages, each of whom require an incredible level of skill and finesse.
It’s also true that traditional video games development is a profoundly difficult task, requiring huge levels of knowledge of graphics libraries, physics, mathematics and proficiency in a tricky low-level programming language such as C++.
Then you have to face your most challenging hurdle. Creating a game that is entertaining, captivating and – above everything else – fun.
The rise of HTML5 has made video games drastically easier to develop and disseminate. All you need to know is JavaScript and some of the new web APIs, such as Canvas. It’s even become easier to share your games, with players just needing a modern web browser. No plugins or downloads required.
Despite that, it still remains a challenge to create games that are beautiful, enchanting and enjoyable. The idea of creating one a week seems utterly unthinkable. And then I met Thomas.
There isn’t a library for imagination or fun. Creating enjoyable games isn’t something as easily taught as programming. Which is why it’s so astounding that Thomas Palef – the man behind the LessMilk persona – has been able to produce one game a week. But are they any good?

Well, yes. Over the course of three months, Thomas has created 12 unique, fascinating games from the ground up. Some are derivative of prior games, such as Crazy Snake, which expands on the ubiquitous Snake, found on pretty much every phone in the late 90s.
But Crazy Snake comes with a devious twist. As you progress through the game, the screen rotates and tilts, drastically increasing the chance your snake will crash abruptly into a wall. Cunning.
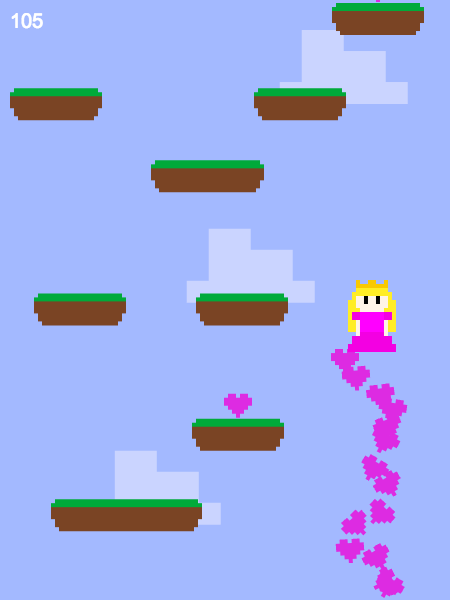
Other games in his repertoire have clearly borrowed from the Flappy Bird rulebook, being both easy to understand but frustratingly difficult to beat. Take, for example, Box Jump. The premise is simple. You’re a box, and you are thrust against some obstacles, which you have to jump over. Easy, right?
No. Not at all. Some levels take multiple attempts to beat, with some obstacles requiring surgically precise timing to dodge.

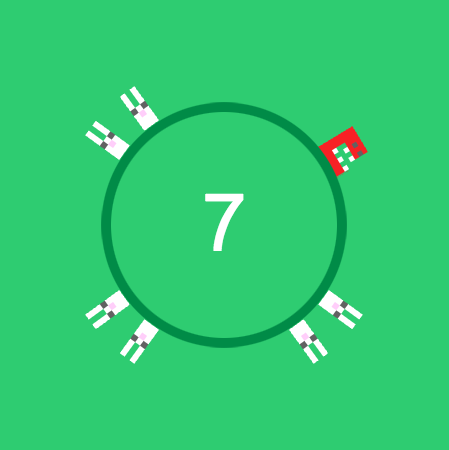
Another one, called I Hate Rabbits, has you move rabbits away from the path of a rampaging monster who would aim to do to the fluffy little protagonists what Myxomatosis did in the 50s. As the game progresses, you are given more rabbits to protect.
I was curious to get inside the mind of a serial game developer. I struck up a conversation with Thomas, and we had a chat about the process of developing, imagining, marketing and monetizing online games.
Hi Thomas. Can you tell me a bit about yourself and your background?
Hello, thanks for having me on MakeUseOf.com! I’m a 25 years old French guy, living in Paris. I finished my studies about a year ago, and I landed a job as a web designer and project manager. But I recently quit my job to start working on my own projects, and Lessmilk is one of them.

So, what were the motivations behind creating a game a week?
I had zero experience making games, and I wanted to become good at it. Forcing myself to build a new game every week seemed like a good way to achieve that goal. 11 weeks later I can say that it worked out pretty well: I’m now feeling more and more comfortable building more and more complex games.
It must be hard coming up with a fresh idea for a game every week. Where do you find your inspiration?
A lot of people are asking me this question, but it’s actually not that hard. First I pick a general theme for my game (match-3, platformer, etc.), and start coding it right away. And while building the game I try out some small ideas. Some end up being bad ideas, and other are quite good. This way the game slowly takes shape.

One thing I’ve noticed is that all of your games are HTML5 based, using the Phaser library. Can you tell me a bit about the decision behind using Phaser? Were there any other libraries you considered using?
Once I knew I wanted to make a game per week, I had to decide how I would do it. I spent a couple of weeks researching the available options, and I ended up with three main choices:
Tell me, what do you love and hate about Phaser?
What I love about Phaser is that it’s actively maintained. Every few weeks a new release comes out with new features and new performance improvements. It’s getting better and better!
This has its downsides though, as I often have to spend time in the documentation and forum to catch up with the latest changes. Overall it’s definitely a good thing to see a framework getting more and more powerful.

What is your development workflow like? Can you tell me a bit about that?
There is not much to say. I keep things really simple. I code on Sublime Text, debug in Google Chrome, and backup my files with Dropbox. Once a game is finished I manually upload it on my server.
I’m a developer myself, and I know it to be quite a solitary experience. How do you get feedback on what you work on?
While building the game, I give my prototypes to friends and family. I silently watch them as they play, and it helps me discover flaws in my games. Once the game is released, I have a comment system to gather feedback. I often get bug reports or feature request there, which is really useful.
One thing I’ve noticed is that you use a lot of music and sound effects in your games. Do you create that yourself, or do you source that from a third-party?
I know nothing about music, so I had to improvise. I spent a lot of time listening to retro music to find tracks that could go well with my games. However I recently partnered up with a talented music guy, Abstraction. He has already made custom music for three of my games, and more to come soon!
How do you market your games?
At first I tried to show my games to people interested in games, it make sense, right? Well, it failed. So I tried something different: I showed my games to programming communities and blogs, and that’s how I started getting decent traffic. Now I just keep making games, and I also write tutorials on how to make games in HTML5.
Browser based games have traditionally been hard to monetize. How do you plan to go about doing this, if at all?
Monetizing my existing free HTML5 games seems difficult, so I don’t plan to. However, I’m currently working on some smartphone games, which could bring me some revenue.
Finally, what’s with the name LessMilk?
I got this question a few time, so I answered it on my blog: I wanted to get a domain name with the word “pixel” in it. lesspixels.com sounded great, but it was already taken. After some brainstorming I came up with pixelsAndMilk.com. Then some black magic happened and I bought lessmilk.com.
It was fantastic to sit down with Thomas. His motivation and vision is truly inspiring, and after having spoken to him, I’ve gained a greater understanding of the challenges of creating a new game a week.
He’s since stopped his game a week project, but continues to develop new games and tutorials, albeit with less regularity. You can check out the games he’s produced here, and check out his blog here.
Are you interested in developing games for the web? Reckon you could make a game a week? Got a burning idea for a browser-based game? Tell me about it. The comments box is below.
Image Credits: Calendar Via Shutterstock




 Killzone: Mercenary Review
Killzone: Mercenary Review Bloodborne: All Right and Left Hand Weapon Stats and Ranking at Level +10
Bloodborne: All Right and Left Hand Weapon Stats and Ranking at Level +10 Fallout 4 Guide: How to Disable Mouse Acceleration
Fallout 4 Guide: How to Disable Mouse Acceleration Limbo Walkthrough [W/ James!]
Limbo Walkthrough [W/ James!] The Witcher 3 Wild Hunt (PC) Gwent Cards Locations
The Witcher 3 Wild Hunt (PC) Gwent Cards Locations