

Writing for the web with Microsoft Word is like commuting to work in an 18-wheeler.
It wasn’t designed for the job at hand, and is probably going to get in your way more than help. Merging onto the freeway in a massive truck is going to cause you problems, and so is copying text formatted for the printed page into a web-based form. Things just get messy.
Which is why sites from Reddit to Github now use Markdown as their default formatting option. This is a simple way to format plaintext files, which seems complicated until you learn it. Our guide to learning Markdown came with this video tutorial, that outlines how to get started:
You can learn the basics of Markdown with videos, but it’s much easier to retain something you’ve done yourself than something you’ve seen happen. So let’s get into some tools that help you learn, and then use, Markdown.
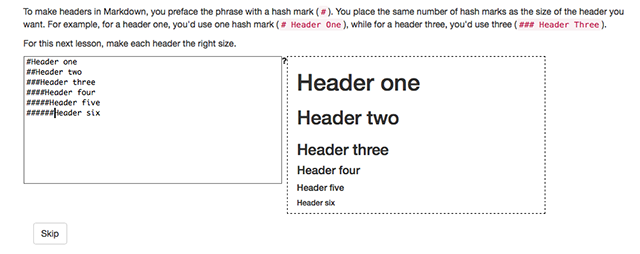
If you want to learn Markdown, this is the first site you should check out. Not only does it explain how Markdown works in plain English, it also gives you a chance to immediately try out the things you’ve learned. Follow the instructions and you’ll continue to the next step.

Work through this and you’ll have a basic understanding of everything Markdown can do, and just a little bit of experience of actually using it. It will also get you used to the left-side-raw, right-side-preview mindset most Markdown editors use.
Speaking of that, let’s get you writing with an editor.
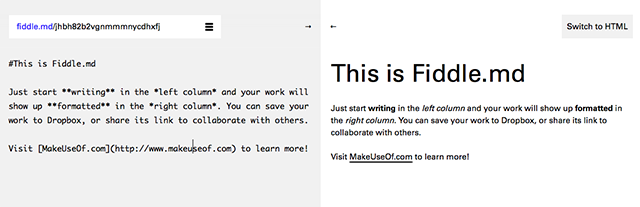
Once you’ve worked through that tutorial I suggest you start doing some writing. Fiddle.md is a web-based Markdown editor, and I suggest you start with it because of how straight-forward it is.

You’ll write on the left, and see a preview of your work on the right. You can hide the preview, or the editor, if you like. Sharing the document with someone else is as easy as sharing the URL – if they make changes they can share another URL with you. So this isn’t a tool for realtime collaboration, but it can be useful for quickly sharing something you’re working on. You can also download files to your disk, or save them directly to Dropbox.
Overall it’s a great tool for getting used to Markdown, and probably the nicest web-based editor I’ve found.
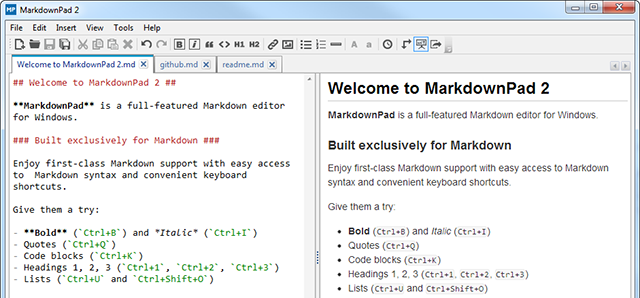
Web-based clients are nice, but if you’re a Windows user you probably want to quickly save files locally and do your work outside the browser. I really recommend MarkdownPad for this, because it looks and works great.

The color highlighting in the editing pane is really useful, as are the tabs for working on multiple documents at once. And you can customize everything so it works exactly the way you want it to.
It’s a Windows-only Markdown client in a world where Macs seem to get all the attention, but it’s by no means second rate. (And it’s made by Evan Wondrasek, who once upon a time wrote for this very site.)
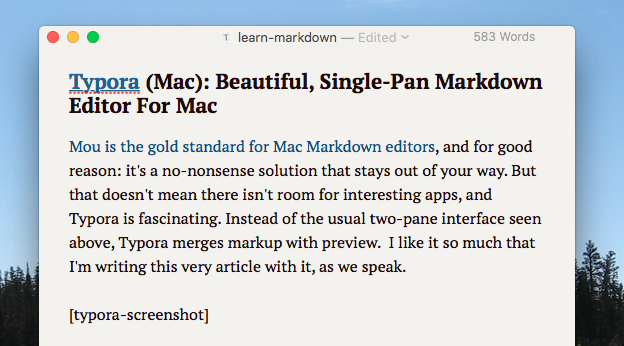
Mou is the gold standard for Mac Markdown editors, and for good reason: it’s a no-nonsense solution that stays out of your way. But that doesn’t mean there isn’t room for interesting apps, and Typora is fascinating. Instead of the usual two-pane interface seen above, Typora merges Markdown with preview. I like it so much that I’m writing this very article with it, as we speak.

Markdown is rendered in realtime, meaning anything you’re not currently writing is formatted, and the distracting syntax is hidden. Move your cursor back to that text, however, and the Markdown reveals itself so you can make changes.
It’s like nothing I’ve seen before, and there are a few bugs remaining in the open beta, but there’s a good chance this could become your favorite Markdown editor once you get used to it.
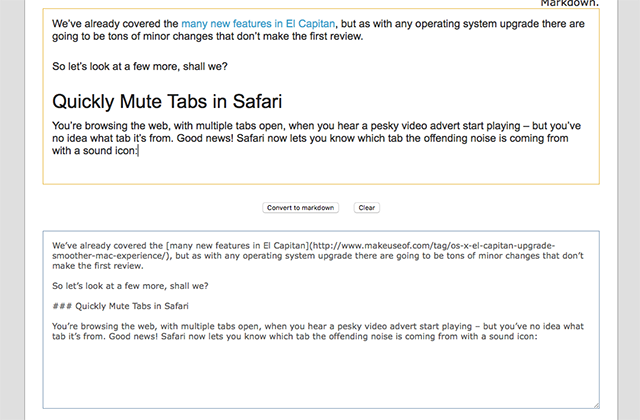
Copying a chunk of text from the web, complete with formatting, can be a problem if you plan to paste into a Markdown editor. Mark It Down is a simple web app that helps by converting HTLM into Markdown, so you can paste it into your editor without losing anything.

It’s simple, but can save you a lot of time, so keep this one bookmarked.
Before you hop to the comments, Linux users, I haven’t forgotten you: it’s just that this column focuses on things MakeUseOf hasn’t reviewed yet, and we outlined 3 solid Markdown editors for Linux users over the summer. Check them out! We’ve also outlined some markdown editors that play nice with Google Drive, in case you’re interested.
But even with those links, I’m sure there are some absolutely wonderful tools that we’ve missed – and I really want to know about them.
So please: share your favorite tools for learning and using Markdown in the comments below.




 Pearl Jam begins Latin American tour with long show in Chile
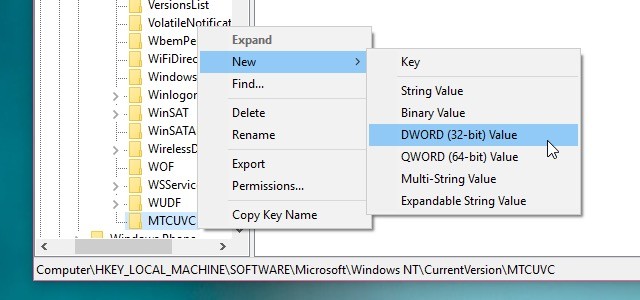
Pearl Jam begins Latin American tour with long show in Chile Bring Back the Classic Volume Slider in Windows 10
Bring Back the Classic Volume Slider in Windows 10 SOCOM 4 PS3 Trophies List
SOCOM 4 PS3 Trophies List Hotline Miami 2: Wrong Number Guide - How to Make It as a Beginner
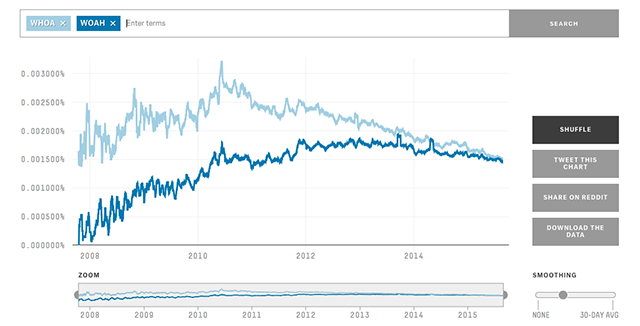
Hotline Miami 2: Wrong Number Guide - How to Make It as a Beginner 5 Fascinating Sites for Watching Language Evolve
5 Fascinating Sites for Watching Language Evolve